How To Deploy Node React App On Web Hosting

Deploy Node React App Using CPanel
To demonstrate the whole procedure, I have created a subdomain nodereactapp.gauravadhikari.com where I will place all my node & react app files.
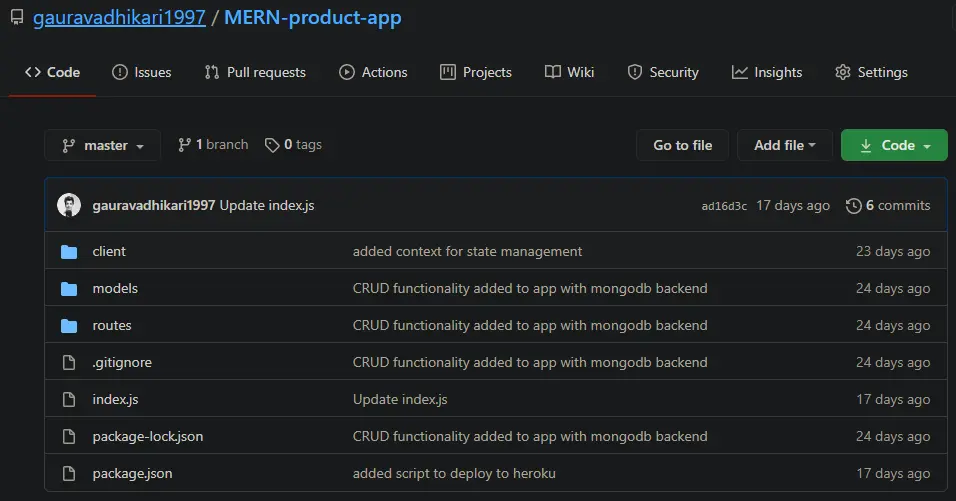
I’ll use one of my Node React projects from GitHub. Here is the repo link if you want to check the code.

Our React app resides in /client directory.
Follow These Simple Steps To Host Node React App On The Webserver
1. Go to your cPanel and search for Terminal

2. In Terminal, type cd your_project_directory, for me it is cd nodereactapp.gauravadhikari.com and then git clone https://github.com/gauravadhikari1997/MERN-product-app.git to clone the project
Note: Check in your File Manager, the project will be initialized into a separate folder,in my case MERN-product-app,open it and move all its content into root folder i.e nodereactapp.gauravadhikari.com/
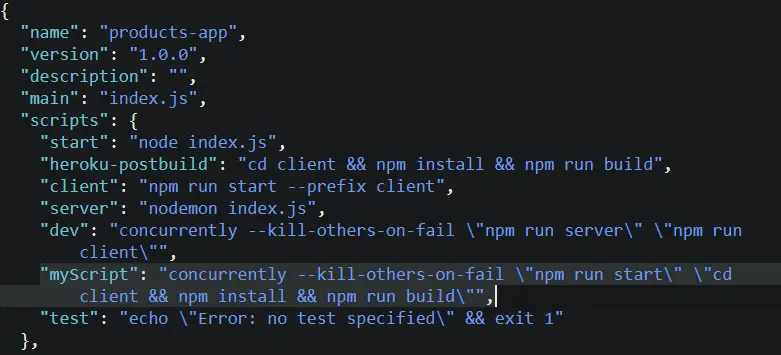
3. Now let’s create script to run our node and react app Open package.json and add this script in scripts object “myScript”: “concurrently —kill-others-on-fail “npm run start” “cd client && npm install && npm run build"",

4. Now open cPanel and search Node and click on Setup Node.js App
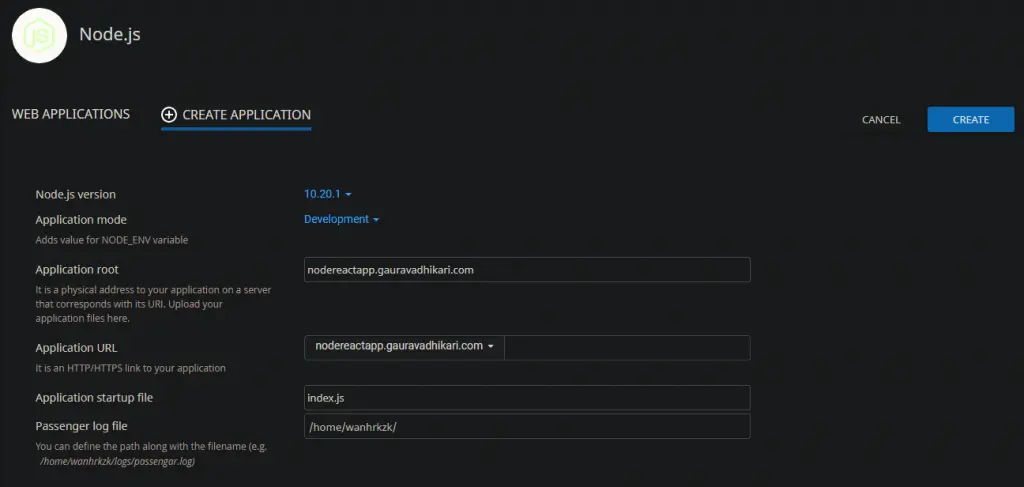
5. Now click on Create Application, this brings a form and we need to populate it with some obvious values like, where our project files are and Application URL, Startup file, etc

I have added MONGODB_URI in Environment Variable, as it is used by my application to connect to MongoDB
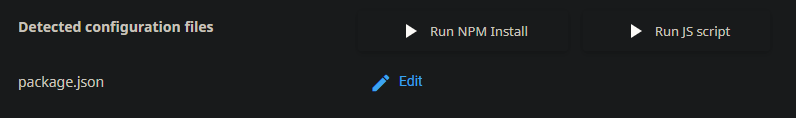
6. After that click on Run NPN Install

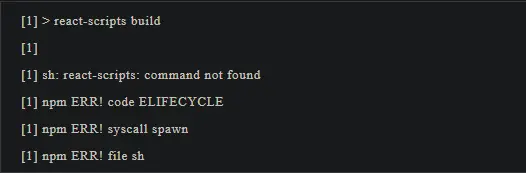
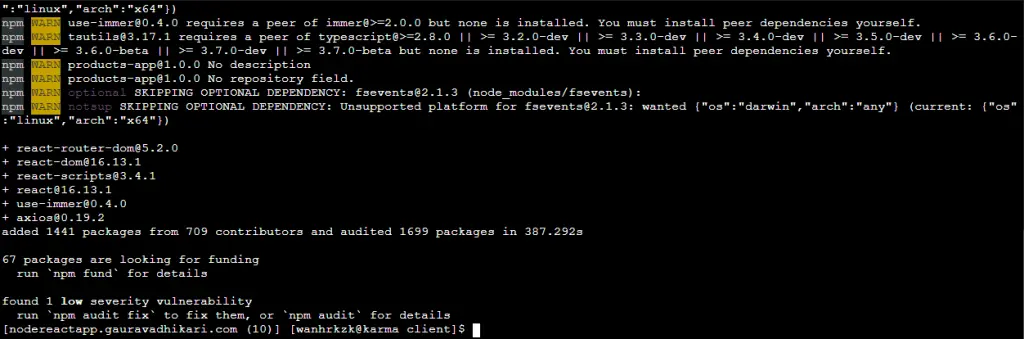
7. After that click Run JS Script, and click on myScript which you and I added before. On running this you will notice that react-scripts are not installed

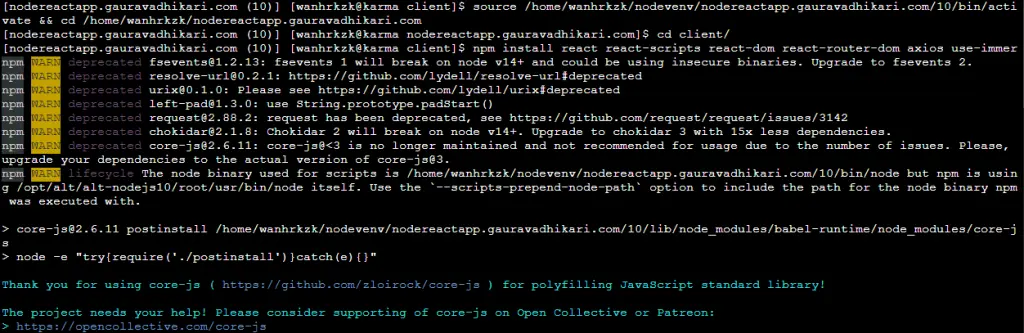
To fix this issue, we need to go to Terminal again, move into the client directory, and install scripts one by one.


Note: I first ran source /home /wanhrkzk /nodevenv /nodeapp.gauravadhikari.com /10 /bin /activate && cd /home /wanhrkzk /nodeapp.gauravadhikari.com to be able to run npm commands
8. Now Run myScript again and it will work fine.
9. Open your Application URL and Voila? Your app on the web, now pat yourself on the back

Frequently Asked Questions
What is the primary method for deploying a Node.js and React application detailed in this guide?
This guide provides a step-by-step tutorial on how to deploy a Node.js and React application to web hosting using cPanel's built-in features and terminal access.
How can I run both my Node.js backend and React frontend simultaneously on cPanel?
The guide recommends creating a custom script in your package.json (e.g., "myScript") that utilizes the concurrently package to execute both your Node.js start command and the React app's build and start commands (cd client && npm install && npm run build).
What is the concurrently package used for in this deployment process?
The concurrently package enables you to run multiple commands or npm scripts in parallel. In this context, it ensures both your Node.js server and your React application (after building) are started and running at the same time from a single cPanel script execution.
How do I configure environment variables like MONGODB_URI for my Node.js application in cPanel?
When setting up your Node.js application in cPanel's "Setup Node.js App" interface, there is a dedicated section to add Environment Variables, where you can define key-value pairs like MONGODB_URI for your application to use.
I'm getting a "react-scripts command not found" error during deployment. How do I resolve this issue?
To fix this, you need to access the cPanel Terminal, navigate into your React application's client directory, and manually run npm install to ensure react-scripts and other dependencies are properly installed and accessible within that environment.
Do I need to move my project files after cloning from GitHub on cPanel?
Yes, the guide advises that after cloning your project from GitHub, it might create a new subfolder. You should then use cPanel's File Manager to move all the contents of this subfolder directly into your main application's root directory (e.g., nodereactapp.example.com/).
What are the initial steps to configure a Node.js application using cPanel's interface?
Begin by searching for "Node" in your cPanel dashboard and clicking "Setup Node.js App." From there, select "Create Application" and fill in essential details such as the application root directory, Application URL, and the startup file for your Node.js server.
Is this deployment method suitable for MERN stack applications?
Yes, the guide explicitly uses a MERN stack example project, demonstrating how to deploy a Node.js backend and a React frontend (located in a client directory) together on cPanel, making it highly suitable for MERN stack applications.
What is the "Run JS Script" option in cPanel's Node.js application manager used for?
The "Run JS Script" button in cPanel allows you to execute custom scripts defined within the scripts object of your package.json file. This is crucial for running your combined Node.js and React startup script (e.g., "myScript") after initial setup.
What if my React application is not located in a 'client' directory?
The provided script assumes your React app is in a client directory. If yours is located elsewhere, you would need to modify the cd client part of the myScript command in your package.json to reflect the actual path to your React application's folder.
Thanks for reading! I hope you learned something useful.
WorkSage Hybrid Work Planner is a web based scheduling tool built for people working in hybrid mode (some days from home, some from office). It helps you plan and balance your “work from office (WFO)” and “work from home (WFH)” days according to what your workplace requires.
Try it now for free →