Reduce Page Load Time (5 Techniques)

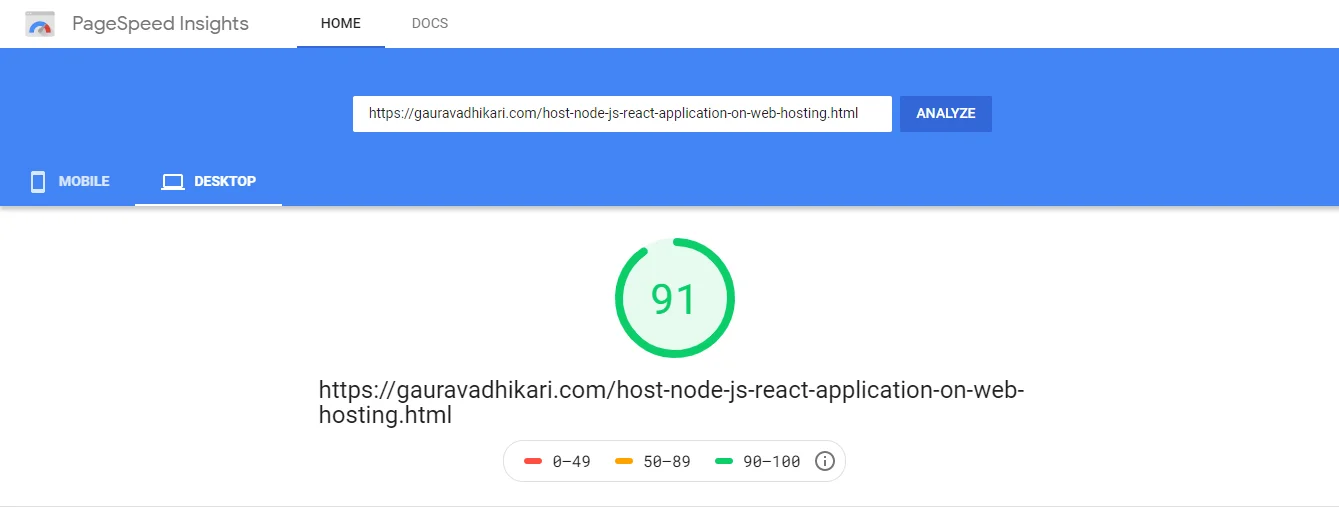
How I Reduced Page Load Time From 20 Sec To 4.5 Sec
Following are the five techniques that I used to achieve lesser page load time.
1. Minimize Use Of JQuery And JS
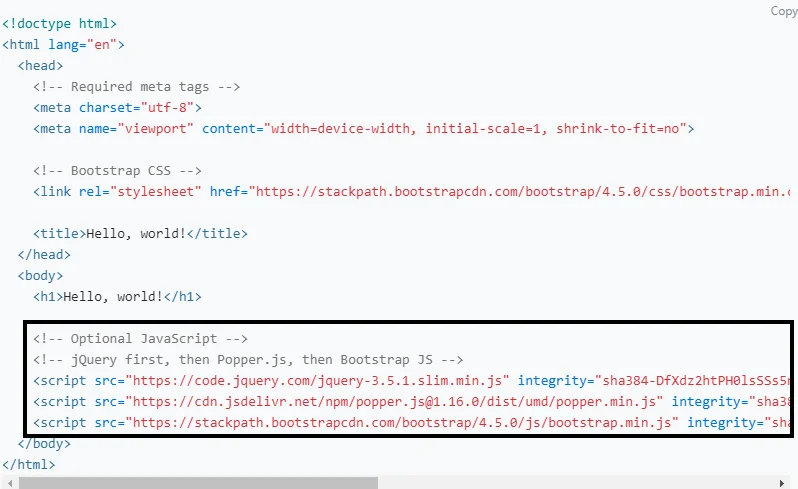
I am using the bootstrap framework to leverage the mobile-first front-end development of my website. The easiest & recommended way to use bootstrap in your project is to use its CDN, following are the CDN links:

Bootstrap uses jQuery and Popper.js for JavaScript components but if you just use the CSS part of Bootstrap, you don’t need to import them. That’s what I did to reduce a lot of load time.
But the navbar stopped functioning, nothing happened on clicking it. This is because some components of bootstrap require JavaScript, like Buttons for toggling states, Alerts dismissing, Modals for displaying, positioning, and scroll behavior, Tooltips, and popovers, etc.
2. Minify Resources
Always minify your resources ie. HTML, CSS, & JS before using them in the production version of your website. As recommended by https://developers.google.com/ following are good tools to minify your resources for free:
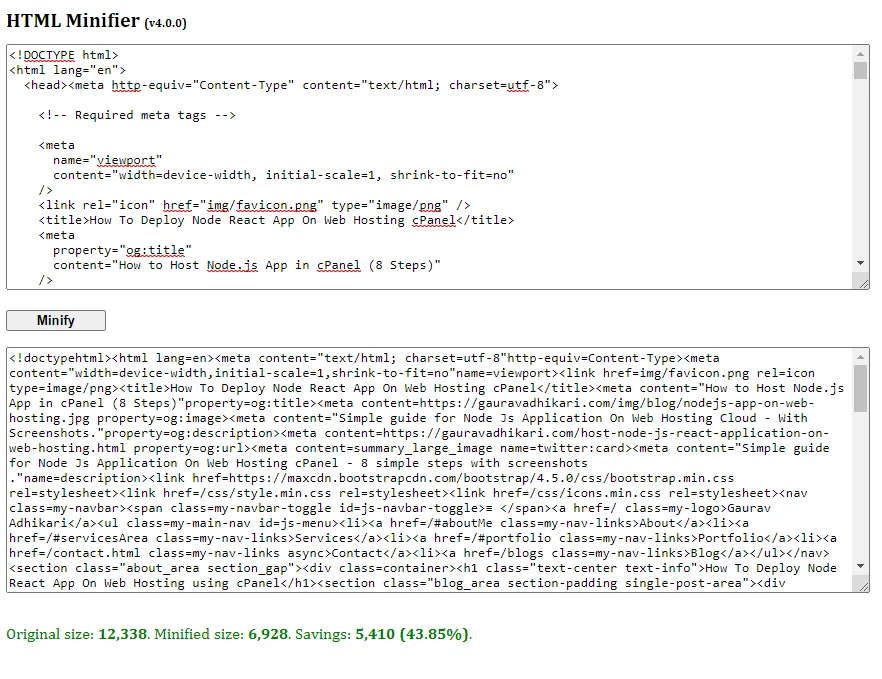
— To minify HTML, try HTMLMinifier
— To minify CSS, try csso
— To minify JavaScript, try UglifyJS
Check how I achieved 43.85% saving by using HTML minifier and 37.79% saving using CSS minifier.


3. Compress Assets Like Images, Videos, GIFs
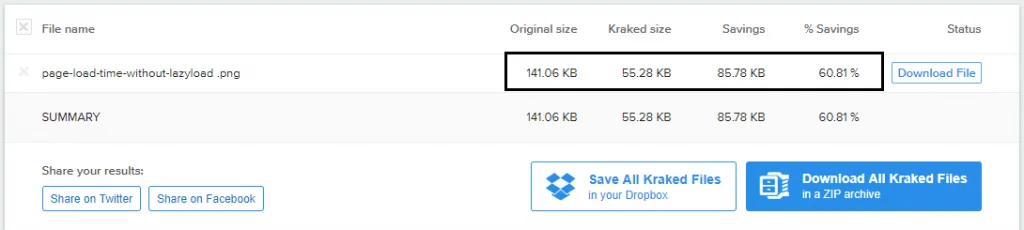
Large images, videos, gifs take up a lot of space and decrease the page load time disastrously. You should always compress your assets without compromising with quality. I personally use kraken.io for image compression. Check the screenshot before compression and after compression (savings 60.81 %, loss negligible)

4. Customize Your Font Icon Library
If you’re using just 5-6 font icons from font awesome library then why import full library of thousands of icons. Make your custom font library with just a handful of needed icons using IcoMoon.
— Head over to icomoon.io
— Select icons you require
— Click Generate font and download How to use:
— Extract the zipped folder
— Check demo.html file for your icon class
— Upload style.css and font folder to your hosting
5. Use Lazy Loading
Lazy loading is a technique commonly used in websites, to not load an object until the point at which it is needed. It contributes to the efficiency of the website. I use Craig Buckler’s progressive-image.js lazyloading as it gives a nice CSS blur effect when the image is loading (like Medium). Check documentation here:
How to use:
— Add the CSS in tag and JS just above ending tag
— Add an ‘img’ tag for the small image with a class of preview, surround it with ‘a’ link to the large image and add progressive replace as classes
Note: The preview and full-size images must have the same aspect ratio, e.g 40x30 and 800x600.
Frequently Asked Questions
What are the primary benefits of reducing page load time for my website?
Reducing page load time significantly improves user experience, decreases bounce rates, and enhances your website's search engine ranking. Faster loading pages are generally preferred by both users and search algorithms.
How much page load time improvement can I expect by applying these techniques?
The author managed to reduce page load time from 20 seconds to 4.5 seconds on their own website. While specific results vary, applying these techniques can lead to substantial performance gains.
What are the five key techniques discussed for optimizing website speed?
The five core techniques are: minimizing the use of jQuery and JavaScript, minifying resources (HTML, CSS, JS), compressing assets like images and videos, customizing your font icon library, and implementing lazy loading for content.
Can I use Bootstrap without jQuery and JavaScript to improve speed, and what are the implications?
Yes, you can import only the CSS part of Bootstrap to avoid unnecessary JavaScript. However, some Bootstrap components (like navbars, modals, tooltips) require JavaScript. You might need to implement custom CSS-only alternatives or selectively add minimal JS.
Which free tools are recommended for minifying HTML, CSS, and JavaScript files?
For HTML: HTMLMinifier. For CSS: csso. For JavaScript: UglifyJS. The author saw significant file size reductions (e.g., 43.85% for HTML, 37.79% for CSS) using these tools.
What is the best way to compress images and other assets without losing quality?
Compress large assets like images and videos using tools like Kraken.io. The author achieved up to 60.81% savings with minimal quality loss.
How can I customize my font icon library to reduce page load time?
Instead of importing an entire font icon library (like Font Awesome), use IcoMoon.io to generate a custom font with only the icons you need. This reduces file size significantly.
What is lazy loading, and how does it contribute to website efficiency?
Lazy loading defers loading of non-visible elements (like images or videos) until they appear in the user's viewport. This reduces initial page load time and improves overall performance.
Is there a recommended lazy loading solution that also offers visual effects?
Yes, the author recommends progressive-image.js by Craig Buckler. It adds a blur-up effect similar to Medium.com while images are loading.
Are these techniques applicable to all types of websites and web technologies?
Yes, while the examples use Bootstrap, the core principles (minifying, compressing, lazy loading, etc.) are universal best practices that apply to most websites and frameworks.
Thanks for reading! I hope you learned something useful.
WorkSage Hybrid Work Planner is a web based scheduling tool built for people working in hybrid mode (some days from home, some from office). It helps you plan and balance your “work from office (WFO)” and “work from home (WFH)” days according to what your workplace requires.
Try it now for free →