Reduce Page Load Time (5 Techniques)

How I Reduced Page Load Time From 20 Sec To 4.5 Sec
Following are the five techniques that I used to achieve lesser page load time.
1. Minimize Use Of JQuery And JS
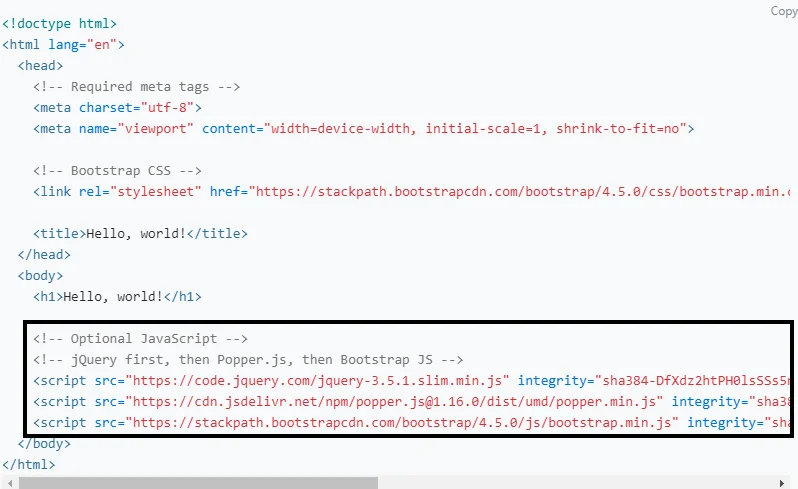
I am using the bootstrap framework to leverage the mobile-first front-end development of my website. The easiest & recommended way to use bootstrap in your project is to use its CDN, following are the CDN links:

Bootstrap uses jQuery and Popper.js for JavaScript components but if you just use the CSS part of Bootstrap, you don’t need to import them. That’s what I did to reduce a lot of load time.
But the navbar stopped functioning, nothing happened on clicking it. This is because some components of bootstrap require JavaScript, like Buttons for toggling states, Alerts dismissing, Modals for displaying, positioning, and scroll behavior, Tooltips, and popovers, etc.
2. Minify Resources
Always minify your resources ie. HTML, CSS, & JS before using them in the production version of your website. As recommended by https://developers.google.com/ following are good tools to minify your resources for free:
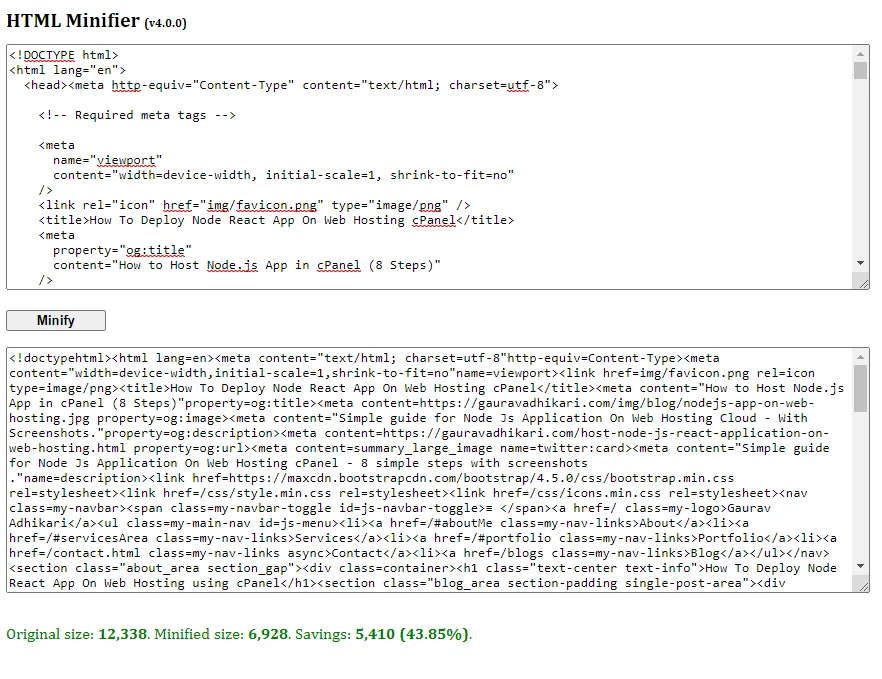
— To minify HTML, try HTMLMinifier
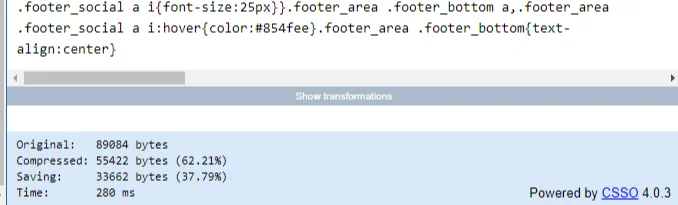
— To minify CSS, try csso
— To minify JavaScript, try UglifyJS
Check how I achieved 43.85% saving by using HTML minifier and 37.79% saving using CSS minifier.


3. Compress Assets Like Images, Videos, GIFs
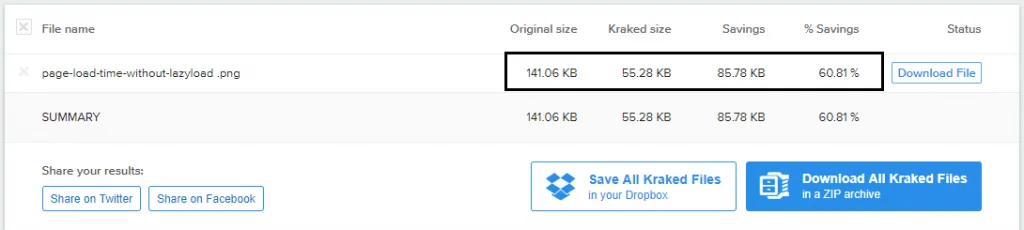
Large images, videos, gifs take up a lot of space and decrease the page load time disastrously. You should always compress your assets without compromising with quality. I personally use kraken.io for image compression. Check the screenshot before compression and after compression (savings 60.81 %, loss negligible)

4. Customize Your Font Icon Library
If you’re using just 5-6 font icons from font awesome library then why import full library of thousands of icons. Make your custom font library with just a handful of needed icons using IcoMoon.
— Head over to icomoon.io
— Select icons you require
— Click Generate font and download How to use:
— Extract the zipped folder
— Check demo.html file for your icon class
— Upload style.css and font folder to your hosting
5. Use Lazy Loading
Lazy loading is a technique commonly used in websites, to not load an object until the point at which it is needed. It contributes to the efficiency of the website. I use Craig Buckler’s progressive-image.js lazyloading as it gives a nice CSS blur effect when the image is loading (like Medium). Check documentation here:
How to use:
— Add the CSS in tag and JS just above ending tag
— Add an ‘img’ tag for the small image with a class of preview, surround it with ‘a’ link to the large image and add progressive replace as classes
Note: The preview and full-size images must have the same aspect ratio, e.g 40x30 and 800x600.
Thanks for reading! I hope you learned something useful.